

Plenty of developments have occurred since Selenium 4 was declared openly during the State of the Union Keynote by Simon Stewart and Manoj Kumar. There has been a substantial amount of work accomplished and we’ve broadcasted at least six alpha editions of Selenium 4 for users to experiment and report back with any probable bugs so that we can make it right.
It is a thrilling time for the Selenium community as we possess a lot of modern features and enhancements that make Selenium WebDriver even more functional and scalable for empirical use cases.
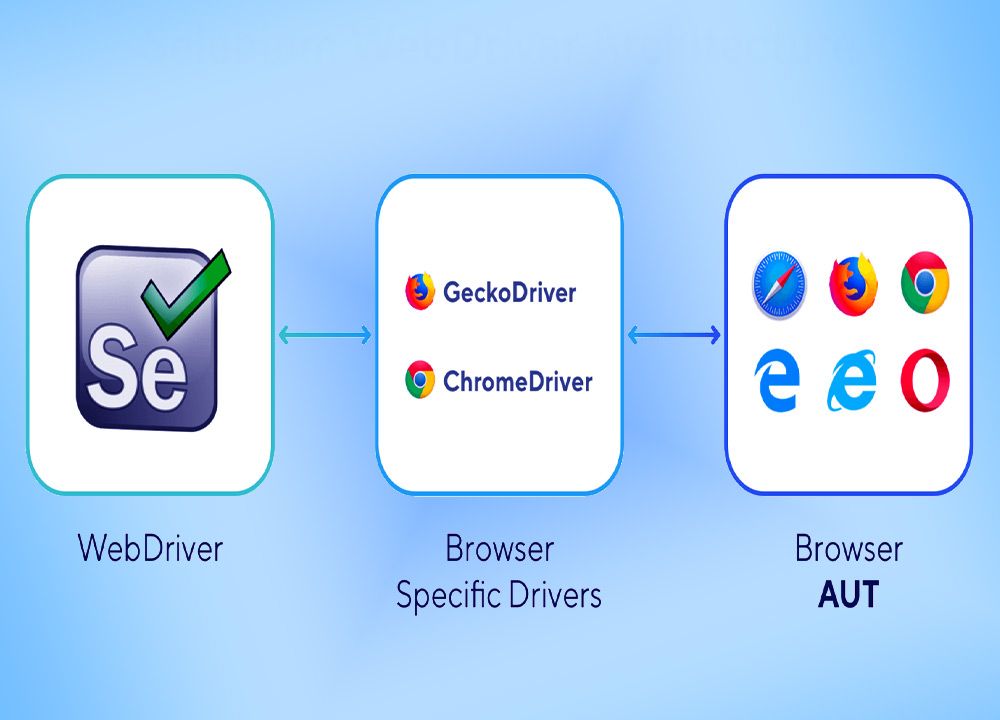
Selenium is a suite of tools formulated to support various user groups:
Let us venture in and take a glance at some of the crucial features that were released in each of these tools and share some of the amazing upcoming features that are in advancement and will be available in Selenium 4. You can also read our blogs on test automation and functional testing in detail.

Here are the latest development in selenium 4:
The alteration in the protocol isn’t going to affect the users in any way, as all primary browser drivers such as chromedriver and geckodriver, and various third party projects, have already entirely adopted the W3C protocol. Though, there are some significant modern APIs, as well as the eviction of deprecated APIs in the WebDriver API, such as:
The FindsBy interfaces, for example, FindsByID, FindsByCss …etc, have been deleted. The suggested option is to use a `By` instance passed to `find elements` rather. “Relative locators”- a friendly means of locating components utilizing terms that users use, like “near”, “right of”, “left off”, “above” and “below”.
This was stimulated by an automation tool named Sahi by Narayan Raman, and the strategy has also been acquired by tools like Taiko by ThoughtWorks. A richer set of anomalies, giving better information about why a test probably has failed. These encompass exceptions like NoSuchCookieError and ElementClickInterceptedError, many more.
Although Selenium functions on every browser, for those browsers that endorse it, Selenium 4 proposes CDP integration, which permits us to take benefit of the enhanced vision into the browser that a debugging protocol provides.
Because the CDP is, as the name implies, designed for debuggers, it’s not the ample user-friendly of APIs. Fortunately, the Selenium team is functioning to deliver comfortable cross-language APIs to enclose common requirements, such as capturing logs, network stubbing, mocking geolocation, and more.
It would be good to have users broaden the locator strategy like FindByImage or FindbyAI just like in Appium. Right now we keep a hardcoded list of element location techniques. Delivering a lightweight way of extending this set, extremely when utilizing Selenium Grid, is on the roadmap.
The new Selenium IDE attained its end of life in August 2017, when Mozilla broadcasted Firefox 55, which shifted its add-ons from the Mozilla-specific “XPI” format to the systematic “Web Extension” means.
This meant that the recent Selenium IDE would no longer function in Firefox versions running forwards. Selenium IDE has been modernized! It is one of the crucial improvements in Selenium 4 and comprises significant changes like:
Selenium IDE is available! We’ve moved above and beyond to make sure that it fulfills some of the modern accessibility guidelines and supports crucial controls like focus order, tooltips, roles, color, announcing the start of recording, and design.
An extraordinary milestone for Selenium IDE is that it’s going to be accessible as a standalone app, re-written to be an Electron app. By compelling tightly to the browser, this would enable us to listen out for events from the browser, making test recording more important and feature-rich.
One of the vital developments in Selenium 4 is the ability to utilize Docker to spin up containers rather than users setting up heavy virtual machines. Selenium Grid has been redesigned so that users are able to deploy it on Kubernetes for outstanding scaling and self-healing capabilities.
Let’s glance at some of the crucial improvements:
Observability is a means of measuring systems’ inner state; a much-needed capacity to track what happens when an API is invoked or a modern session creation is requested. This can assist admins and developers when debugging, as giving insight into the root cause when strange issues occur.
Selenium Grid, by default, transmits via HTTP. This is fine for maximum use cases within the firewall but complicated when your server is unearthed to the internet. Now users can possess their Grid to communicate via the HTTPS protocol with assistance for TLS connections.
Not like in the former versions, where we’ve enabled only IPV4 based IP addresses, presently we support IPV6 addresses as well. The grid has constantly allowed you to utilize configuration files when spinning up Grid examples.
In Grid 4, those files can be composed employing TOML, which creates them manageable for humans to understand. As you pursue, there have been stunning changes and performance developments. There are a few extra that determined to be added like:
Selenium is an Open-Source project, and we accomplish this voluntarily so there are no substantial timelines that can be promised, so we hope that you have learned a lot today about selenium 4. You can reach us now if you have any queries.